Dentro de poco llegaremos a un punto en que la película de Her se quedará corta. Allá por 2013, el director de esta película que tanta controversia generó ya auguraba como la mayor parte de la población terminaría enganchada a su dispositivo móvil.
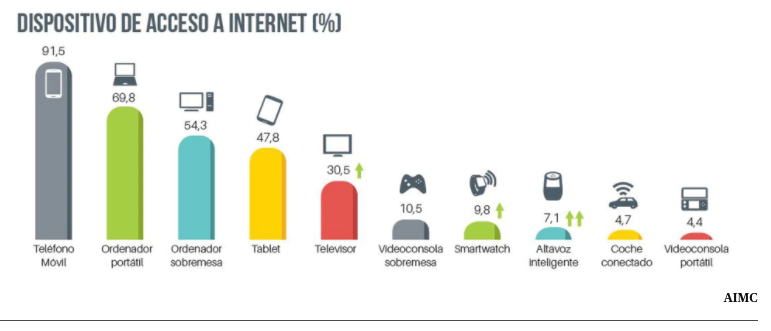
Tanto era así, que el protagonista, el famoso actor Joaquin Phoenix, se llegaba a enamorar de su asistente virtual. Y esto no parece que pueda llegar a ser una locura si nos fijamos en las estadísticas de uso de nuestro terminal. El 91.5% de los internautas accede a internet a través de su móvil, y más de la mitad asegura tener total dependencia con éste.

Siendo esto así, cada vez surgen tecnologías más disruptivas que hacen que los desarrolladores tengamos que estar contínuamente actualizando nuestro set de skills para adaptarnos a esta demanda tan extensa de nuevas experiencias online.
En este artículo vamos a hablar sobre una tecnología que surgió en 2015, creada por el diseñador francés Berriman y el ingeniero de Google Chrome, Alex Russell. Aplicaciones que sacan ventajas de las funciones de los navegadores modernos, ventajas como los services workers y los web manifest, más conocidas como Progressive Web Apps (PWA). Para una mayor compresión respecto a esta tecnología, podremos definir las PWA como un híbrido entre las webs actuales y las aplicaciones móviles.
¿Qué son los Web manifest?
Es un archivo JSON que define los parámetros de la PWA:
→ Orientación de la pantalla.
→ Iconos.
→ Paleta de colores.
→ Fuentes.
→ Posibilidad de instalación en la pantalla de inicio.
¿Qué son los Services workers?
Éstos son la clave de la PWA, son los que realmente ofrecen funciones que hacen que esta tecnología sea empleada hoy en día en el mundo entero. Nos ofrecen la posibilidad de:
→ Sincronización en el background.
→ Notificaciones push.
→ Modo offline. Este punto es clave, ya que el desarrollador puede tener control completo de la app incluso cuando no disponemos de conexión a internet.
Las PWA son claramente una alternativa muy válida a las apps nativas actuales. Pero vamos a ver realmente los pros y contras de éstas.
Ventajas de usar las PWA
→ El término progressive. Las PWA nos van a permitir desarrollar una única vez para tener una aplicación multiplataforma, es decir, gracias a la tecnología responsive, vamos a poder tener una app de apariencia nativa en nuestro terminal y a la vez una web actual en nuestro navegador.
→ Un solo codebase. Relacionado con el apartado anterior, desarrolla una única vez en la tecnología que prefieras y sea compatible y ya. Esto se traduce en ahorros en costes de desarrollo y de mantenimiento.
→ Fácil instalación. Simplemente buscamos por la URL asociada a nuestra PWA, y desde el mismo navegador podremos instalarla en la pantalla de inicio con solo dos clicks.
→ Ahorro frente a los markets. Este apartado personalmente me parece muy interesante. A pesar de estar perdiendo el posicionamiento que nos otorgan los markets principales hoy en día (App Store o Play Store, a lo que podríamos hacer frente gracias al SEO) la diferencia está en que si nuestra app incluyese algún método de pago nos estaríamos ahorrando el porcentaje que actualmente se llevan los markets (en torno a un 30% del valor de las transacciones).
Incovenientes
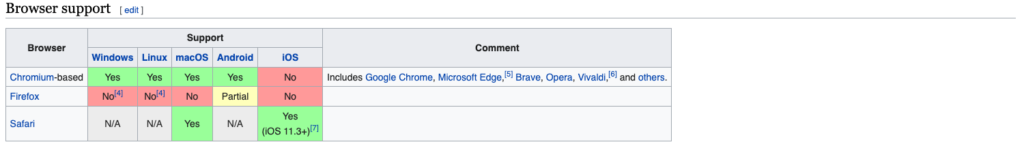
→ Sigue siendo una tecnología nueva/en desarrollo. No todos los navegadores la soportan.

→ El acceso al hardware del dispositvo está más restringido que una aplicación nativa. Aunque cada vez se amplía más la capacidad de aprovechar las funcionalidades nativas.
→ Perfomance. Con las PWA podemos alcanzar buenos datos de rendimiento pero aún se encuentran bastante alejadas del rendimiento que podemos alcanzar con una app nativa.
Para reforzar el uso de esta gran tecnología, vamos a enumerar algunos ejemplos de grandes empresas que ya usan PWA:
→ Twitter.
https://blog.twitter.com/engineering/en_us/topics/open-source/2017/how-we-built-twitter-lite
→ Tinder.
https://medium.com/@addyosmani/a-tinder-progressive-web-app-performance-case-study-78919d98ece0
→ Google Maps.
Secmotic a la vanguardia de las PWA
Finalmente, cabe decir que en Secmotic ya hemos empezado a usar las PWA, y actualmente 3 de nuestros clientes (entre los que se incluyen ayuntamientos, diputaciones o empresas de camping) cuentan con esta tecnología entre sus filas. El futuro de éstas es bastante incierto por el momento, pero desde luego su uso nos aporta una flexibilidad en desarrollo sin precedentes.
¿Y tú?, ¿qué opinas de las PWA? Comenta y comparte esta entrada.
Fuentes:
- https://medium.com/iquii/progressive-web-app-pwa-what-they-are-pros-and-cons-and-the-main-examples-on-the-market-318f4538c670
- https://vaadin.com/pwa/learn/pros-and-cons
- https://www.d-tt.nl/en/articles/pwa-progressive-web-apps-pros-cons
- https://en.wikipedia.org/wiki/Progressive_web_application#:~:text=In%202015%2C%20designer%20Frances%20Berriman,progressive%20web%20applications%20in%20their






Excelente post, felicidades
Muy interesante .